La responsabilidad de un arquitecto de información es identificar los objetivos del proyecto y las necesidades de los usuarios, especificar las funcionalidades y requerimientos de la aplicación web, definir y diseñar los sistemas de navegación, organización, etiquetado y búsqueda, y finalmente, realizar el prototipado de la aplicación, que es lo que vamos a tratar en este pagina. Nuestra responsabilidad final es asegurar que los usuarios podrán encontrar y gestionar la información de manera efectiva.
De la misma manera que un arquitecto realiza los planos y la maqueta del edificio antes de que este comienza a construirse, los arquitectos de información, nos valemos de la diagramación y el prototipado para especificar cuál será la organización, estructura, navegación y funcionamiento de la aplicación web. Es decir, al igual que ellos, realizamos planos y maquetas del sitio antes de que esté comienza a construirse.
Los planos son diagramas de organización y funcionamiento y se suelen denominar Blueprint, diagramas de contenido o flujo o mapa web.


A la hora de realizar la diagramación de una aplicación web, lo más importante es que sea comprensible y refleje con claridad la estructura, el flujo de navegación y la relación entre los elementos.
En ningún caso se debe incluir diseño gráfico en ningún prototipo, que se realiza en etapas posteriores y que es algo que es importante aclararle al cliente, cuando se le presenta el prototipo. No se deben utilizar colores, salvo los estrictamente necesarios y por ello, usamos gamas de grises. Los prototipos de baja fidelidad son dibujos estáticos, hablamos de sketching cuando realizamos bocetos de forma rápida informal en lápiz y papel para transmitir una idea o concepto con rapidez y claridad.
 Es una técnica muy útil en las entrevistas iniciales con el cliente para comunicar conceptos, proponerle alternativas un problema, durante un brainstorming o en las reuniones internas con un equipo de trabajo.
Es una técnica muy útil en las entrevistas iniciales con el cliente para comunicar conceptos, proponerle alternativas un problema, durante un brainstorming o en las reuniones internas con un equipo de trabajo.
 Es una técnica muy útil en las entrevistas iniciales con el cliente para comunicar conceptos, proponerle alternativas un problema, durante un brainstorming o en las reuniones internas con un equipo de trabajo.
Es una técnica muy útil en las entrevistas iniciales con el cliente para comunicar conceptos, proponerle alternativas un problema, durante un brainstorming o en las reuniones internas con un equipo de trabajo.
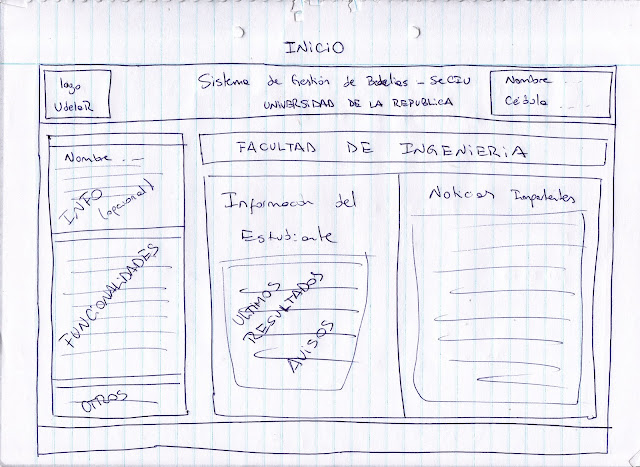
Antes de comenzar un prototipo más elaborado, es conveniente comenzar con este tipo de bocetos para trabajar ágilmente con varias ideas, ir esquematizando las páginas y definir las diferentes zonas de la misma.
Un wireframe es más elaborado e incluye el inventariado de contenido, es decir, qué contenido debe de estar presente en cada página. Los elementos de la misma como cabeceras, enlaces, listas, formularios, etcétera. El etiquetado de los vínculos o de los títulos, el layout (diseño), es decir, la ubicación, colocación y agrupación de los elementos de la página, así como la estrategia de navegación y la priorización de los contenidos dentro de la misma. Wireframe así mismo, debería incluir el comportamiento mediante notas asociadas a los elementos para indicar cómo debe demostrarse o para definir su comportamiento funcional.
ando tenemos una secuencia de wireframes, hablamos de un storyboard. Los prototipos funcionales son prototipos de alta fidelidad, también llamados a menudo maquetas o mockups, que permiten detallar el proceso interactivo de una o varias tareas. Son prototipos y maquetas dinámicas normalmente en HTML que simulan o tienen implementadas partes del sistema final a desarrollar.
ando tenemos una secuencia de wireframes, hablamos de un storyboard. Los prototipos funcionales son prototipos de alta fidelidad, también llamados a menudo maquetas o mockups, que permiten detallar el proceso interactivo de una o varias tareas. Son prototipos y maquetas dinámicas normalmente en HTML que simulan o tienen implementadas partes del sistema final a desarrollar.
Nunca se debe comenzar a prototipar sin haber definido primero los objetivos del cliente, las necesidades de los usuarios, los requisitos del proyecto y la arquitectura de información de la aplicación web.
La importancia de prototipar una aplicación antes de comenzar el diseño gráfico y su implementación es vital. En primer lugar, el equipo y el cliente se centran en el diseño de contenidos e interacción y no en el diseño visual. El cliente además, ve y comprende cómo será la aplicación mucho mejor que si se ofrece descrita en un documento. El prototipado evita malentendidos entre el proveedor y el cliente o incluso entre los propios miembros del equipo, ayuda especificar los requerimientos a detectar inconsistencias o falta de funcionalidad y se convierte en un complemento de gran valor en el análisis.
En segundo lugar, el prototipo se modifica con facilidad y rapidez. Se evitan así modificaciones posteriores, mucho más costosas cuando la aplicación ya se está implementando, de modo que se reducen costes y tiempos.
Y, en tercer lugar, también permite realizar pruebas de usabilidad, como test con usuarios en etapas tempranas del proyecto. De este modo, se detectan y solucionan los problemas antes de comenzar su implementación y el resultado son aplicaciones web más fáciles de entender, de usar y que se ajustan mejor a las necesidades de los usuarios.
Para terminar, me gustaría dar 5 consejos básicos para realizar un buen prototipo:
- Sencillez y claridad
- Hazlo en blanco y negro
- Representa los tamaños y proporciones de los bloques de contenido
- Ten en cuenta las pautas de usabilidad y accesibilidad
- Y sobre todo diseña para tus usuarios.
Hemos visto la diferencia entre planos y maquetas.
Los planos o diagramas de contenido o flujo o mapa web sirven para mostrar la estructura de la aplicación y su flujo de navegación. Por su parte, las maquetas son diagramas de presentación, cuyo objetivo es crear una referencia visual de la estructura, organización e interacción a nivel de página.
Los planos o diagramas de contenido o flujo o mapa web sirven para mostrar la estructura de la aplicación y su flujo de navegación. Por su parte, las maquetas son diagramas de presentación, cuyo objetivo es crear una referencia visual de la estructura, organización e interacción a nivel de página.
Hemos visto también que se distingue entre prototipos de baja fidelidad, que son estáticos y prototipos de alta fidelidad, que son dinámicos.
Hemos recomendado comenzar con un Sketch, es decir, un boceto rápido informal con lápiz y papel y después, un Wireframe representará con más detalle la aplicación, incluyendo notas asociadas a los elementos, sobre cómo se deben mostrar y su comportamiento funcional.


No hay comentarios:
Publicar un comentario